
Contact Form In Html With Captcha Code In Php
Jan 08, 2019 We will use the contact form from my previous tutorial on how to create a PHP contact form and add the CAPTCHA just above the Send Message. Here is the complete code of our captcha.php file. You simply have to add the following HTML code above the Send Message button from our previous tutorial on creating a contact form in HTML and PHP.
Using a contact form on your website is very useful as it helps your web site visitors to communicate with you in an easy and simple way. But, there are spammers and hackers who are looking for exploitable web forms. It is essential to secure your form against all ‘holes’ that those hackers are searching for. Note:Using you can build awesome contact forms in minutes. No coding required. Drag and drop build the form and and get it online fast. Supports CAPTCHA.
Download the Full Featured Version of How does the spammers/hackers exploit HTML forms? Spammers exploit web forms for two purposes: a) As a relay for sending bulk unsolicited emails If you are not validating your form fields (on the serve side) before sending the emails, then hackers can alter your email headers to send the bulk unsolicited emails.
Monthly Tremont ArtWalk Becomes Walkabout Tremont. By Rob Hartshorn and Brad Hauber. Tremont has been synonymous with art since the late 1980s. That was when gallery owners and artists began moving into the neighborhood, attracted by low real-estate prices, an edgy quality and the area’s central location. Uchebnik russkogo yazika antonova voiteleva.
(also known as ) For example, hackers can place the following code in one of your form fields and make your form processor script send an email to an unintended recipient: sender@theirdomain.com%0ABcc:NewRecipient@anotherdomain.com The code above is adding another email address to the CC list of the email. Spammers can send thousands of emails using this exploit. Your host will not be happy with this and may warn you or even ban your web site. The best way to prevent this spammer exploit is to validate the fields used in the mail() function(fields like email, subject of the email, name etc). Check for the presence of any “new line” (rn) in those fields. B) For Sending spam messages to you There are programs known as ‘spam-bots’ that leech through the web pages looking for web forms. When found, those ‘bots’ just fills the fields with a spam message and submits.
Eventually you will start getting many hundred submissions send by those spam bots and you will find it difficult to separate genuine submissions from spam messages. The solution for this problem is to use a mechanism to identify human submitters from ‘bots’.
CAPTCHA is one of such tests. Adding Captcha to the form Captcha is an image with a code written on it.
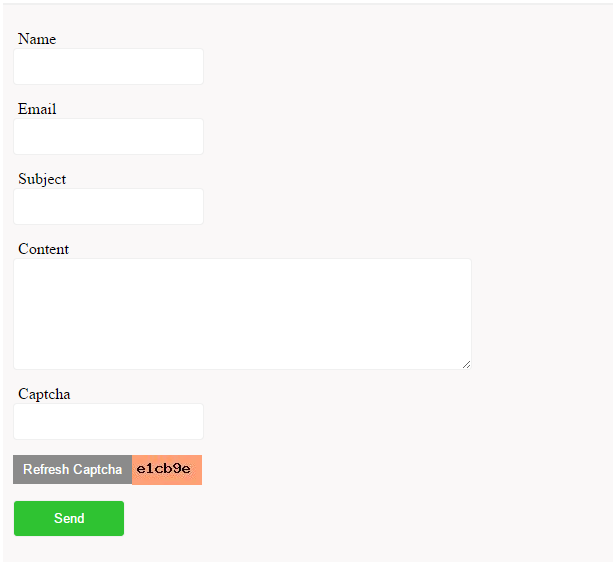
The website visitor is required to read the code on the image and enter the value in a text field. If the word entered is wrong, the form submission is not processed. As CAPTCHA is a smartly blurred image, the spam bot can’t read it. So the form cannot be auto-submitted by a ‘bot’. The contact form with CAPTCHA Here is the HTML code for the contact form. '> Name: Email: Message: Enter the code above here:  The HTML form above contains the fields for name, email and message. In addition, we have the CAPTCHA image.
The HTML form above contains the fields for name, email and message. In addition, we have the CAPTCHA image.
The tag for the CAPTCHA image points to the script captcha_code_file.php. The PHP script in ‘captcha_code_file.php’ creates the image for the captcha and saves the code in a session variable named ‘6_letters_code’. Validating the CAPTCHA When the form is submitted, we compare the value in the session variable(6_letters_code) with the submitted CAPTCHA code( the value in the text field 6_letters_code). If the codes match, then we proceed with emailing the form submission. Else we display an error. Here is the code that does the server side processing.
$image_width = 120; $image_height = 40; $characters_on_image = 6; $font = './monofont.ttf'; //The characters that can be used in the CAPTCHA code. //avoid confusing characters (l 1 and i for example) $possible_letters = '23456789bcdfghjkmnpqrstvwxyz'; $random_dots = 0; $random_lines = 20; $captcha_text_color='0x142864'; $captcha_noise_color = '0x142864'; You can change the size of the CAPTCHA by changing $image_width & $image_height. The number of characters in the CAPTCHA can be changed by updating $characters_on_image. Similarly, the text color of the CAPTCHA can be customized by updating $captcha_text_color. The code adds some ‘noise’ in the image by adding random lines and dots. You can increase or decrease the noise. Please note that increasing the noise may make it difficult for your genuine visitors to read the code.